Much is made of generative artificial intelligence’s impact on search, content, and processes, but it’s also a potent coding tool that could help ecommerce businesses of all sizes.
While they have yet to transform a novice into a master programmer, ChatGPT and its competitors can produce functional code that marketers and merchants can paste into apps and automation workflows.
An example can make the point.
Posting to Shopify Blog
The content-then-commerce model is big business. Content attracts readers to convert into buyers. However, Shopify merchants often encounter a problem.
While it excels at many things, Shopify’s default blog editor — think content engine — lacks robust features.
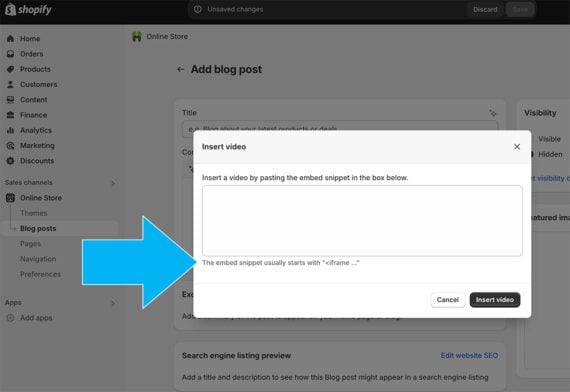
For instance, a YouTube URL in the blog editor produces nothing more than text. It does not automatically expand into a video, requiring merchants to paste HTML for that purpose.
In contrast, the same YouTube URL in the WordPress.com editor results in a responsive embedded video that shrinks and expands to match a visitor’s screen. This is the behavior most content marketers expect.

The Shopify blog editor requires users to paste HTML for an embedded video.
A solution is bypassing the Shopify editor altogether. What if a marketer could compose content in a tool such as Google Docs — with images, tables, and YouTube videos — and then auto-load it into a Shopify blog?
I prompted ChatGPT to generate the code for just such an app.
The AI Solution
ChatGPT’s solution had two parts.
Apps Script is accessible from any Google Doc and provides a development environment wherein Google application programming interfaces (APIs) are available as services. The code used is essentially JavaScript.

Google Apps Script is a development environment available in Google Docs and other Google applications.
ChatGPT produced detailed code that could be copied and pasted into the Apps Script’s environment, listing the process step-by-step.
ChatGPT’s Apps Script had six functions.
- postArticleToShopify() — this was the primary function. It calls the supporting functions and ultimately connects to the Shopify API.
- convertBodyToHTML(body) — given the document body, this function does most of the work. It identifies if a particular element in the document body is a bulleted list, a table, or a paragraph. Paragraphs are tricky since they can contain text, headings, images, or a link.
- extractYouTubeVideoId(url) — finds the YouTube ID in a URL string.
- generateYouTubeEmbed(videoId) — given a YouTube video ID, this function builds a set of HTML tags that result in a responsive embedded video.
- formatCurrentDate() — is a helper function that retrieves and formats the current date into the publication date for the blog post.
- escapeHTML(text) — is a helper function that removes a set of characters that could cause problems when the HTML is sent to Shopify’s API.
The most surprising part of ChatGPT’s code generation was its familiarity with the App Script and Shopify API requirements. ChatGPT knew that Shopify’s API could not receive an image as a file but had to be encoded and passed as data.
Custom Shopify App
There was one last step. In Shopify, I had to navigate to the “Apps and sales channels” tab in the platform’s settings. From there, I created, authorized, and installed a custom app. The goal was to collect an API access token allowing the App Script to post content to the Shopify Blog.

Creating the custom app provided access to the API token.
Content Posted
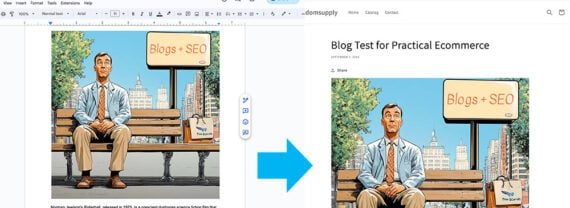
In less than 30 minutes and ChatGPT’s code, I completed a working solution to compose content in a Google Doc and have it appear on Shopify.

ChatGPT’s code transformed a Google Doc into a complete blog post in Shopify.
The process is repeatable. Anyone could compose content in Google Docs — with images, tables, and YouTube URLs — and produce a clean and responsive blog post in Shopify.
Here is a PDF of ChatGPT’s complete Apps Script.
Implications
ChatGPT’s initial solution had a few glitches.
- ChatGPT did not understand precisely how Google Doc files are structured. Its initial code looked for images and links at the same level of the document hierarchy as a table or paragraph. In practice, these elements were inside a paragraph element, i.e., children of a paragraph element.
- When it generated the function to create the responsive HTML for the YouTube video, ChatGPT loaded the image twice. Changing the variable assignment solved the issue.
- The code is not perfect. In some places, it should be refactored to improve readability and function.
- The Shopify API required a blog ID that was not easy to retrieve. Ultimately, I used the API and a development tool called Postman to obtain it.
Nonetheless, the example shows ChatGPT can generate useful code, especially for a user with some technical know-how. What’s more, the process was fast. I have written many Apps Scripts. This one would have taken much longer without ChatGPT.