Today
There’s something new to learn with each of this month’s featured website design trends. Let’s dig in!

As all the youngsters prepare to go back to school, you can tackle some learning too with these website design trends. Each trend this month incorporates interactivity elements to help sway website visitors into action quickly.
Here’s what’s trending in design this month:
1. Top of Page Typography
Hero header images and text elements can be found on almost every website. We’ve generally seen a configuration with the text element down screen, often in the center or to the left.
This website design trend changes all that, pushing the imagery down the page while focusing on a text block as the dominant element in the hero area.
This can work well when it comes to ensuring users know exactly what the design is about. However, it takes excellent copywriting skills to pull this off effectively. Where words are always important, this design treatment makes the text even more vital.
With this trend, text elements may appear in different placements, above or on top of images or video, or in concert with other components. The main commonality is that most, if not all, of the text is readable above the scroll on the homepage.
Each of these examples goes about this trend in a slightly different manner.
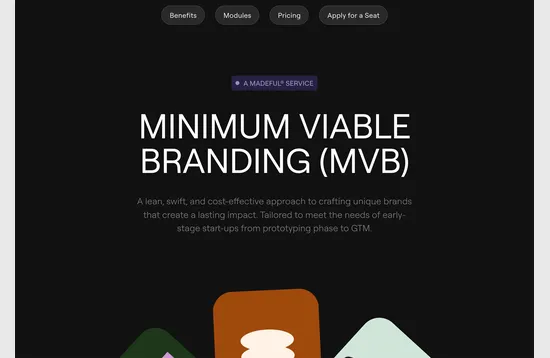
Minimum Viable Branding has a simple headline and text block in the center of the screen above the scroll. You get a hint of the main image, but it primarily appears below the scroll. The only other element high on the screen is the navigation.

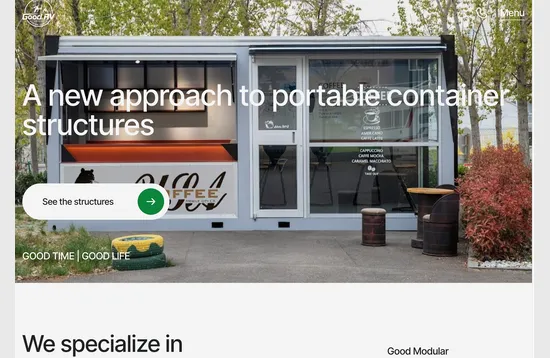
GoodRV combines images with the primary text element at the top of the page. This treatment has some challenges, as some of the words are difficult to read, depending on the image in the background. With a little more styling, this problem could be resolved to make better use of this website design trend.

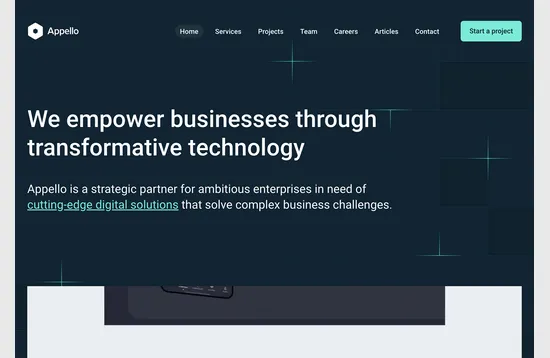
Appello takes an approach similar to MVB but uses smaller text and left alignments – true signals that this treatment is made for reading with innate importance.

2. AR/VR Experiences
Interactivity – real or perceived – is becoming a big part of website design projects. Many of these projects may start on the (desktop) web and lead users to a mobile-based experience, such as the Toyota Paris promotion.
What’s most interesting here is that all of the design focuses on a high-tech interactive element. Augmented and virtual reality experiences often include an element of gamification to increase user interest.
These experiences can also be perceived even if there isn’t an activity to perform. This might include fast action, a click-through storyline, or other motion to help explain the content.
KreativFarm takes the latter approach. As the website loads, you get a lot of quick-loading animation that scrolls through quickly to help create user engagement. The scroll continues with additional motion and animated effects to create a consistent story.

Toyota Tour de Paris is a fully augmented reality experience on your mobile device that creates a downtown scene as you drive a car through the streets of the Olympic city. The gamification aspect keeps people coming back while promoting the car brand and its vehicles, which you select in different levels to drive.

Sretks is a portfolio site with a circus-like scene that combines a lot of movement. It feels more like an adventure and less like a portfolio.

3. Liquid Images
Liquid animation is a website design trend that we’ve highlighted in the past, and the concept is now being applied to images. The result is a surreal-looking element that has a lot of visual interest and even a feeling of motion, even though the image is still.
Designers using this trend use images that are both realistic and abstract but with a water- or glass-like feel that almost feels reflective. They are often colorful images that help draw the eye to the image on the screen.
Some of these designs mix in animation to create further interest. Depending on the image, this can be quite effective or sometimes can feel overwhelming. You’ll want to play with multiple options if you mix and match effects to ensure that you have an aesthetic that works well.
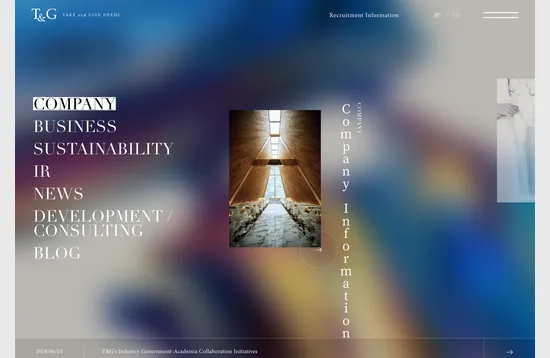
Take and Give Needs
loads with a super cool liquid image that makes you wish it was on the screen just a few seconds longer. It then fades to a beautiful, colorful background. This entire design takes an alternative approach that’s kind of fun to dig into.

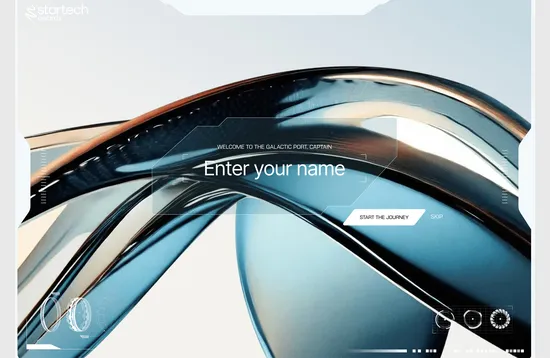
Startech Awards is an interactive experience with a liquid image – space goggles, maybe? – in the background. The result is a three-dimensional background effect with a futuristic feel that makes you want to jump into the content.

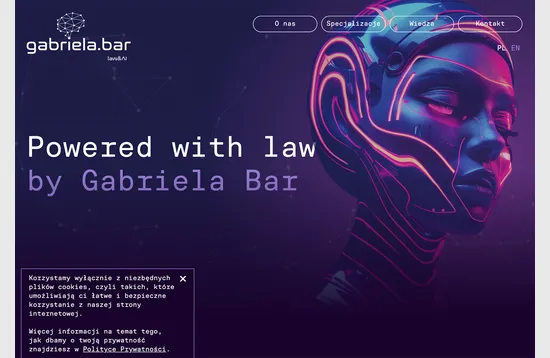
Gabriela Bar mixes a liquid image with an animated background for a fully futuristic look that matches the AI theme of the website. The design marries the liquid image and motion seamlessly.

Conclusion
This month’s design trends are a lot of fun and a good source of inspiration if you are looking to try something new. Whether you want to change up an existing design or create a brand new site, we hope these design trends leave you feeling like you learned something new that you may want to try.